
디지털디자인·AI
UIUX웹앱디자인(피그마[Figma])&
프론트엔드(react.js)
-
개강일
수시개강
-
교육기간
5개월(95일/760시간)
-
수강료
- 100% 전액무료(훈련비+교재비)
- ※ 훈련참여시 월 최대 700,000원까지 지원
-
모집정원
0명

궁금한 점이 있다면?
상담·문의 신청하기

디지털디자인·AI
UIUX웹앱디자인(피그마[Figma])&
프론트엔드(react.js)
-
개강일
수시개강
-
교육기간
5개월(95일/760시간)
-
수강료
- 100% 전액무료(훈련비+교재비)
- ※ 훈련참여시 월 최대 700,000원까지 지원
-
모집정원
0명
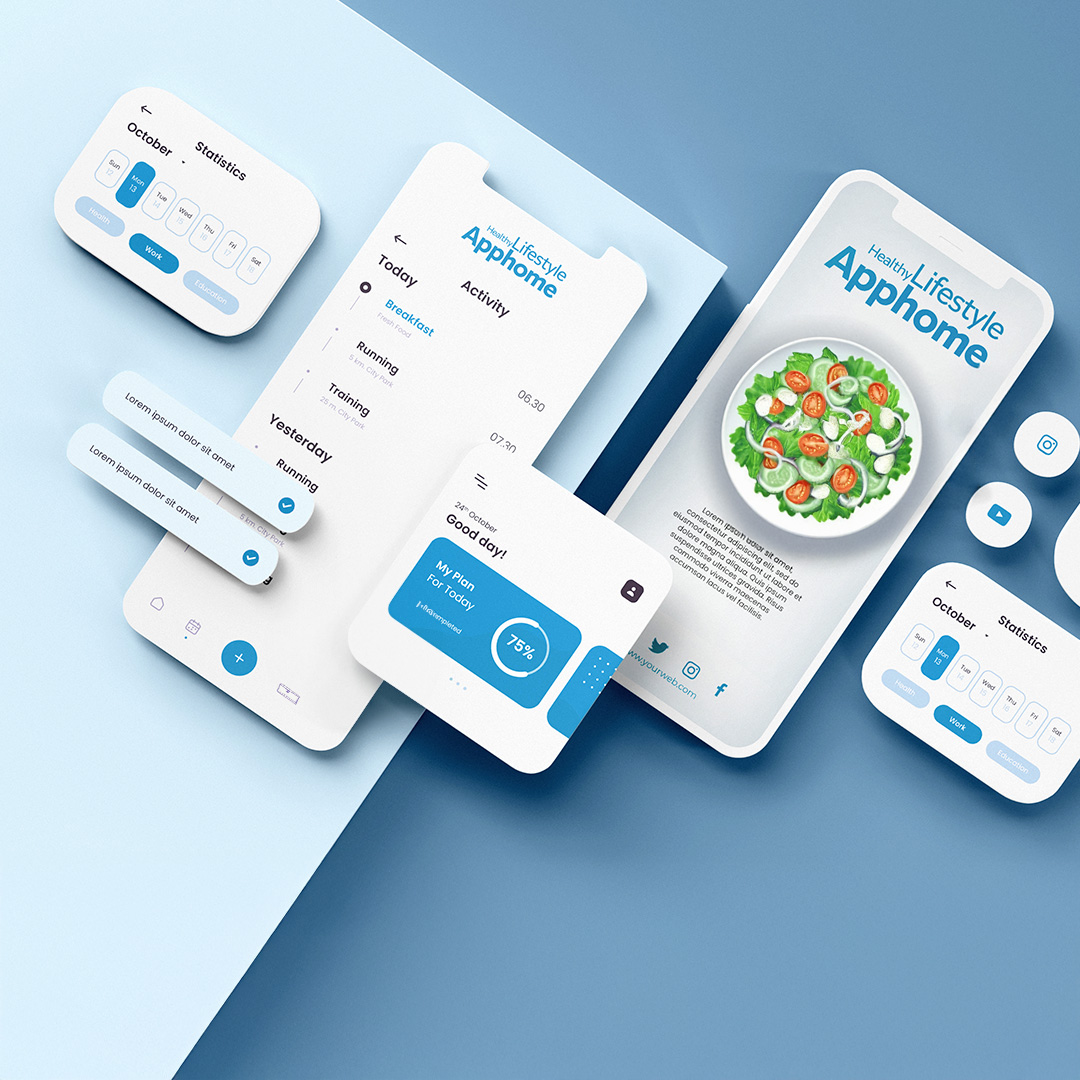
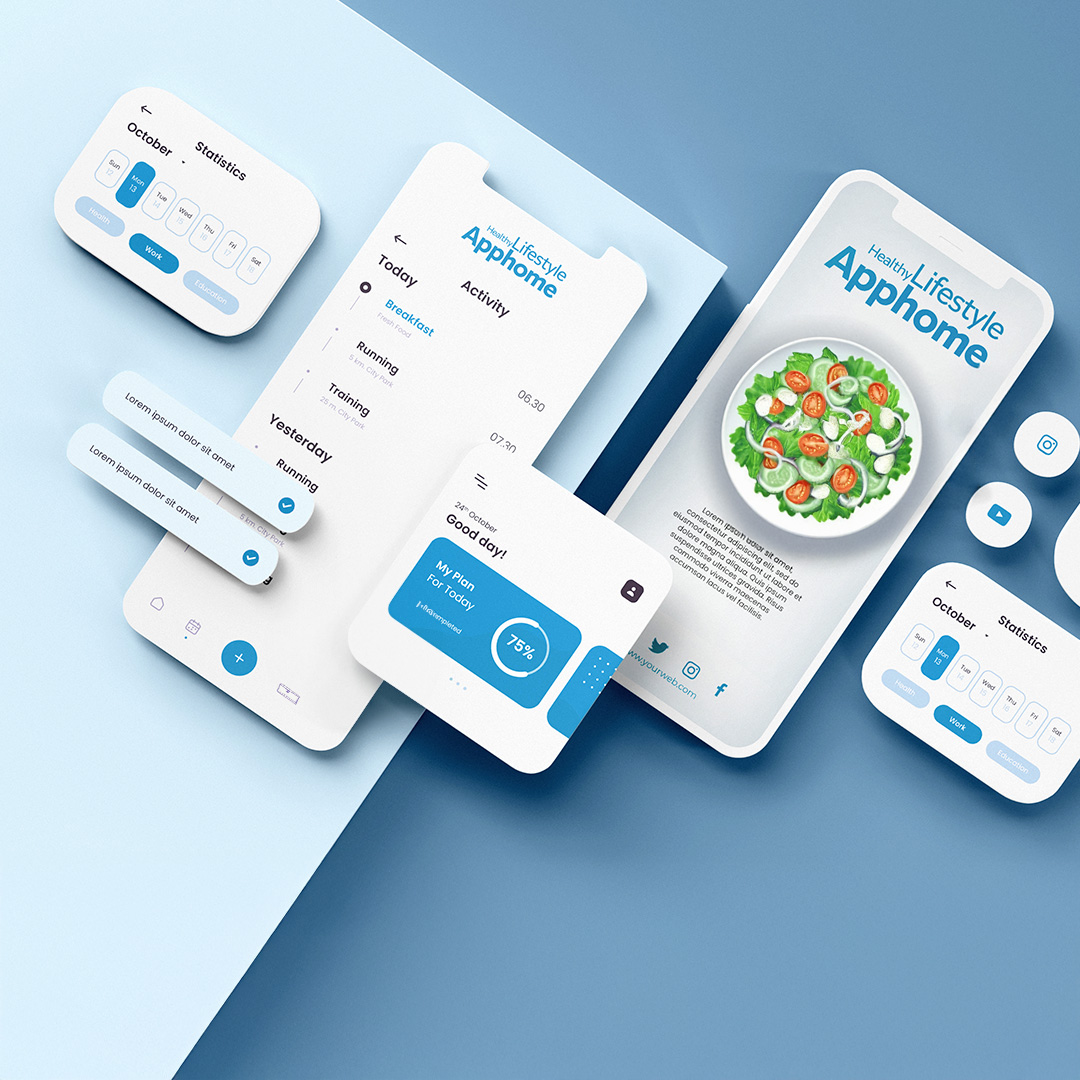
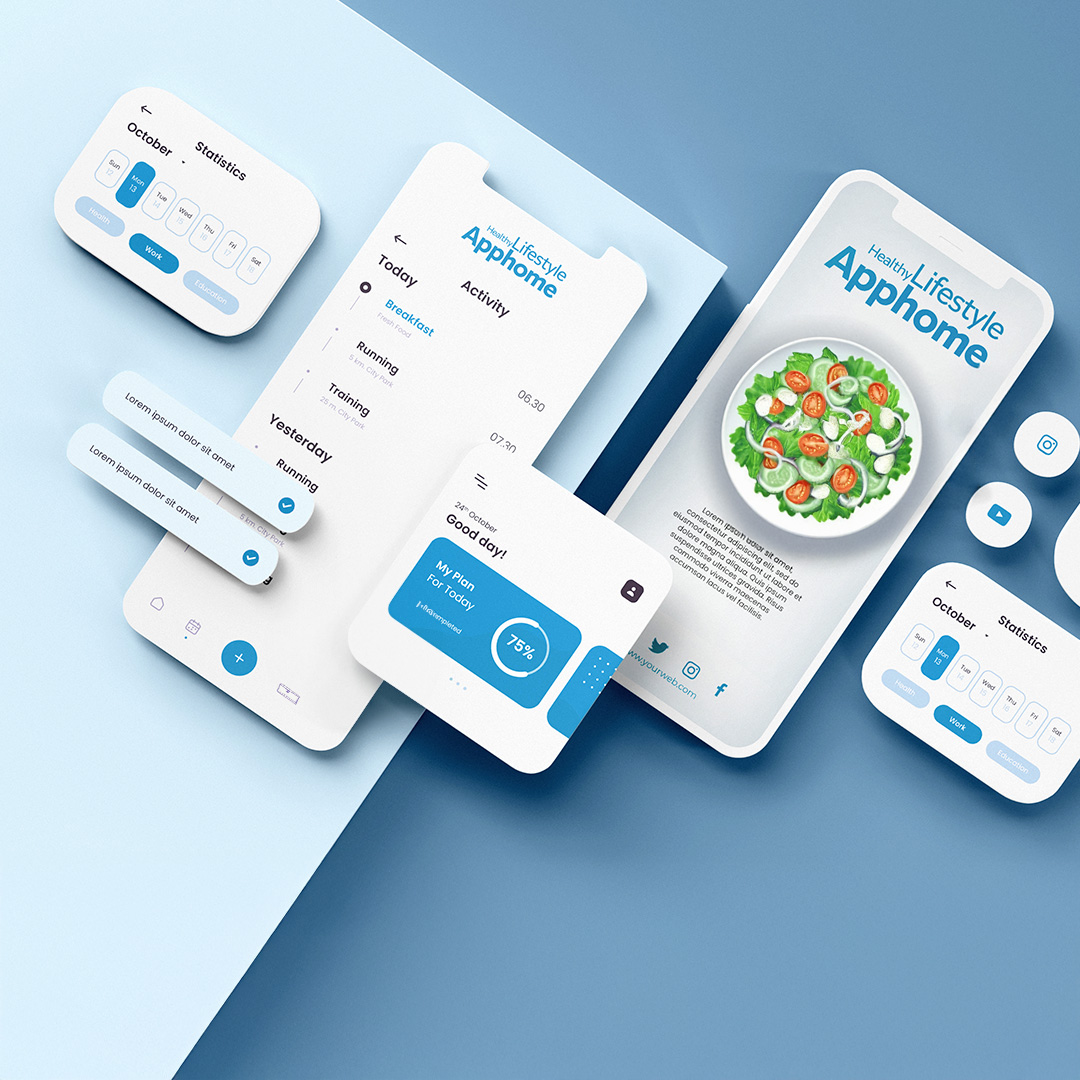
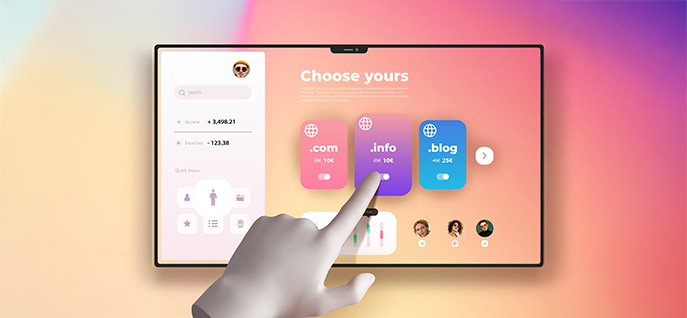
피그마를 활용하여
UI/UX 디자인의 핵심 원리와 웹
디자인 기술을 마스터하는
피그마(Figma) UI/UX 웹 디자인 과정
UI/UX 디자인의 핵심 원리와 웹
디자인 기술을 마스터하는
피그마(Figma) UI/UX 웹 디자인 과정
-
피그마는 협업에 강력한 기능을 제공하는 디자인 툴로, UI/UX 디자인 작업에 널리 사용됩니다.
이 과정에서는 피그마를 활용해 사용자 경험을 고려한 웹 디자인을 제작하고, 프로토타입과 디자인 시스템을 구축하는 방법을 배울 수 있습니다.피그마를 활용한 UI/UX 웹 디자인을 마스터하면, 실무에서 효과적으로 디자인 작업을 진행하고, 협업 능력도 강화할 수 있습니다.
-

어떤걸 배울 수 있나요?
디지털디자인 주요 스킬
디지털디자인 주요 스킬
-
1
HTMLHTML5를 활용해 웹페이지의 구조와 콘텐츠를 체계적으로 설계하고, 시맨틱 마크업으로 접근성을 강화하는 방법을 익힙니다.
-
2
CSSCSS3를 활용해 웹페이지의 시각적 디자인을 구현하고, 반응형 및 애니메이션 효과로 사용자 경험을 향상시키는 기법을 익힙니다.
-
3
피그마Figma를 활용해 UI/UX 디자인 프로토타입을 제작하고, 사용자 중심의 인터페이스 흐름을 설계하는 실무 기술을 익힙니다.
이런 내용을 교육합니다
커리큘럼 5개월(95일/760시간)
-
1웹 프로그래밍 언어활용
- HTML, CSS, Vscode, JS 를 활용한 프로그래밍 언어 기초 교육
-
2개발자 환경 구축
- 웹 프로그래밍 언어를 통해 사전에 개발이 가능한 서버환경 구성
- index 페이지를 포함한 기타 웹 페이지 구성 설정
-
3UI/UX 요구 분석
- 기존에 많이 쓰이는 사용자(user)경험의 데이터(UX)를 바탕으로 웹 및 앱 디자인의 트랜드와 동향을 파악하고 데이터적 통계 접근법 학습
-
4UI/UX 콘셉트 기획
- 분석한 UI/UX를 바탕으로 레퍼런스 자료를 참고하여 만들고자 하는 프레임워크에 들어갈 페이지 구성 및 기획
-
5UI/UX 아키텍처 설계
- 실제로 구동되는 프레임워크 내에서 소스들을 구성할 수 있는 페이지를 형성하고 전체적인 틀을 형성
-
6웹 GUI 디자인
- 페이지서 동작하는 동적(move)웹을 구성하기 위해 GUI 폼을 구성하고 사이즈와 위치, null 값을 지정하여 보다 좋은 레이아웃을 도출하기 위한 사전 준비
-
7웹 UI 구현
- 동적 웹을 실제로 구현하고 동작하게 할 수 있게 웹 프로그래밍 언어를 활용하여 실제 웹을 구현, 기기에 따른 화면비와 구현되어야 할 사이즈를 고려 하면서 설계하는 방법을 학습
-
8웹 UI 테스트 [개인 프로젝트]
- 훈련과정 중 배운 내용을 바탕으로 UI/UX에 대한 설계방향성과 실제로 제작 된 동적웹이 잘 작동하는지 테스트하고 오류 수정 및 기타 디자인개선 등 보완해야 할 부분들을 파악하고 수행
-
9웹 테스트 및 애플리케이션 배포
- 실제로 실무와 필드에서 사용가능한 형태로 패키징
- 웹과 연동되는 애플리케이션에서 발생 할 수 있는 문제를 사전에 파악하고 점검 하는 단계
-
10웹 테스트 및 애플리케이션 테스트 수행
- 최종적으로 완성 된 배포용 웹(앱)이 원하는 목적과 방향성으로 동작하는지 마지막으로 점검하고 평가
- 심미적인 부분과 디자인성을 고려하여 수정해야 할 부분들을 최종 수정
-
112D 그래픽디자인 포토샵 (기초)
- 포토샵 툴 기능 이해 및 활용
- 포토샵 고급기능 이해 및 활용
- 실무 디자인 응용 (레퍼런스 및 컬러차트 참고)
-
122D 그래픽디자인 일러스트 (기초)
- 드로잉 도구 사용하기 (path)
- 빠른 디자인 설계를 위한 일러스트 디자인 테크닉 육성
- 툴의 종합 활용 (shape, devide, expend 등을 이용)
추천 교육대상
- 피그마를 활용한 UI/UX 디자인에 관심 있는 분
- 웹 디자인 작업을 효율적으로 배우고 싶은 분
- 피그마로 사용자 중심 디자인을 구현하고 싶은 분
-
비전공자도 무리 없이
전임 강사의 1:1 맞춤 교육상담을 통해 학습 진도를 평가하고 개인에 맞게
교육 난이도를 조절하여 교육합니다. -

수강생 리뷰